Lead UX / Creative Data Scientist
Bringing the Human Touch to Digital DesignI apply data to design

Left-brain Thinkers
Logic, analysis, linear, sequencing, thinking in words, organizing facts, pattern recognition
For more than a decade, I have studied (and taught!) the practical applications of data and analytics to UX design. In a world where just about anyone with access to professional-level tools can crank out “eye candy” designs that engage our senses …
… it’s more essential than ever to measure & analyze how our users are interacting with the digital products we make.
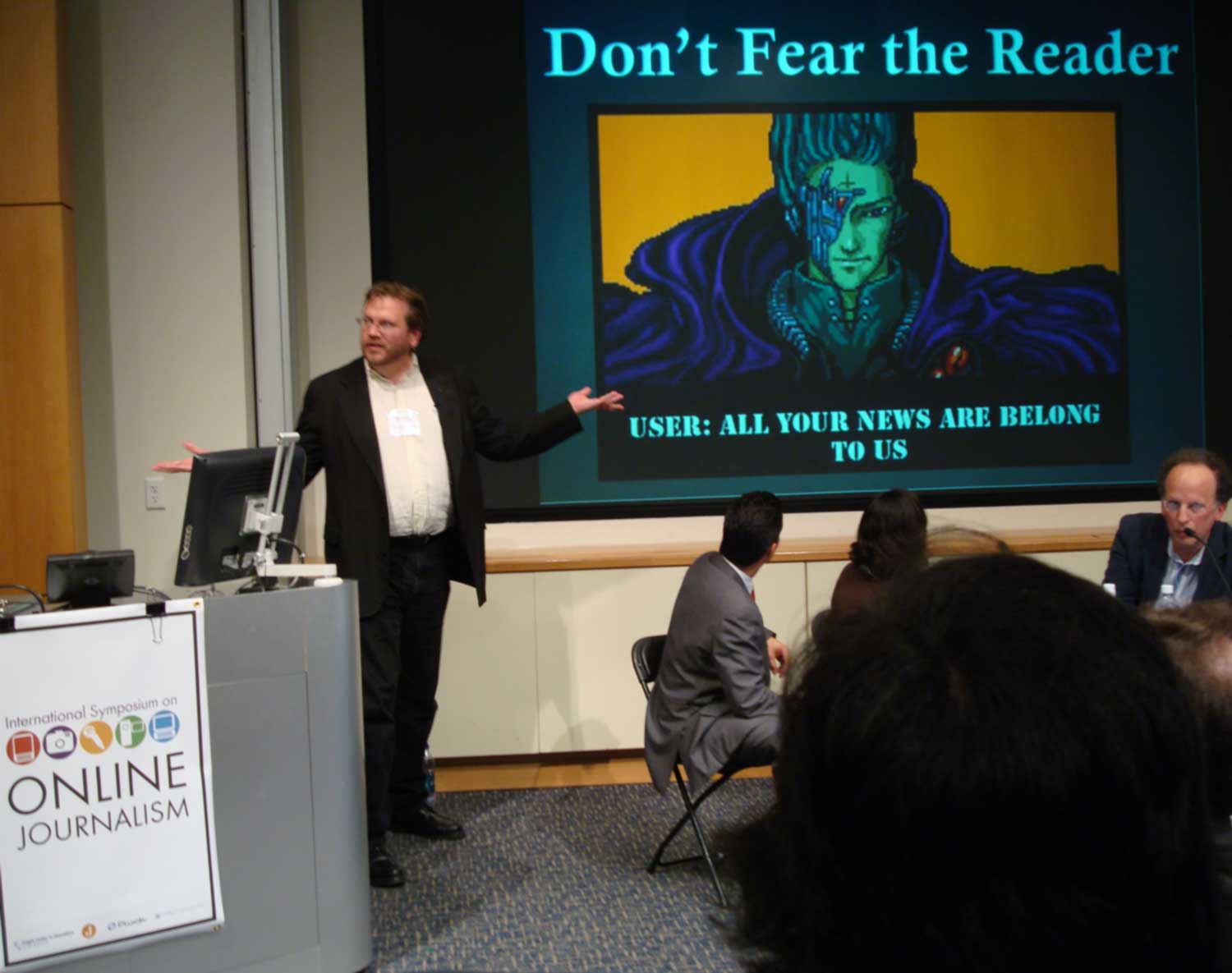
Too often, creative professionals are “numbers-phobic,” and fear that integrating data into the creative process will take over, and eventually replace them.
Not so. Check out my explanation of how data & analytics can augment creativity.
I apply design to data

Right-brain Thinkers
Imagination, feelings, visualizations, intuition, creativity, rhythm and tone, sensations
Meanwhile, the “Big Data Revolution” has resulted in many organizations buying into the myth that data & analytics provide some kind of magic solution to all their problems. So they ran out and hired teams of data scientists, and set them to work.
The data wizards dutifully ran out and collected and processed the data … and plunked thick, unreadable reports onto the laps of decision-makers. Who looked up in alarm, asking “What am I supposed to do with this?”
Data without context is just noise.